The V-Model Approach: A Blueprint for Efficient Product Design and Project Management
The V-Model is an efficient approach to product development. It was originally created as a software development process but is now commonly used in general product development worldwide.
Problem: Have you ever started a project only to find yourself stuck halfway through, grappling with missed deadlines, unexpected costs, and quality issues?
Many teams struggle with this, particularly in complex projects where clear structure and accountability are vital. Traditional approaches, like the waterfall model, often fall short, leaving gaps between design and delivery.
Agitation: Without a solid plan, projects can quickly spiral out of control. It’s easy to overlook details or forget steps, leading to expensive rework and dissatisfied clients.
This is especially problematic in software development, where rigorous testing and quality assurance are critical. But it’s not just software; any project without a strong framework can suffer from these pitfalls.
Solution: Enter the V-Model—a systematic and visual representation of the development cycle that ensures every phase of your project is clearly defined and validated.
Originally developed for software engineering, the V-Model goes beyond the software world, providing a robust blueprint for any project.
By emphasizing verification and validation at every stage, it helps you avoid costly errors and ensures your project stays on track from start to finish.
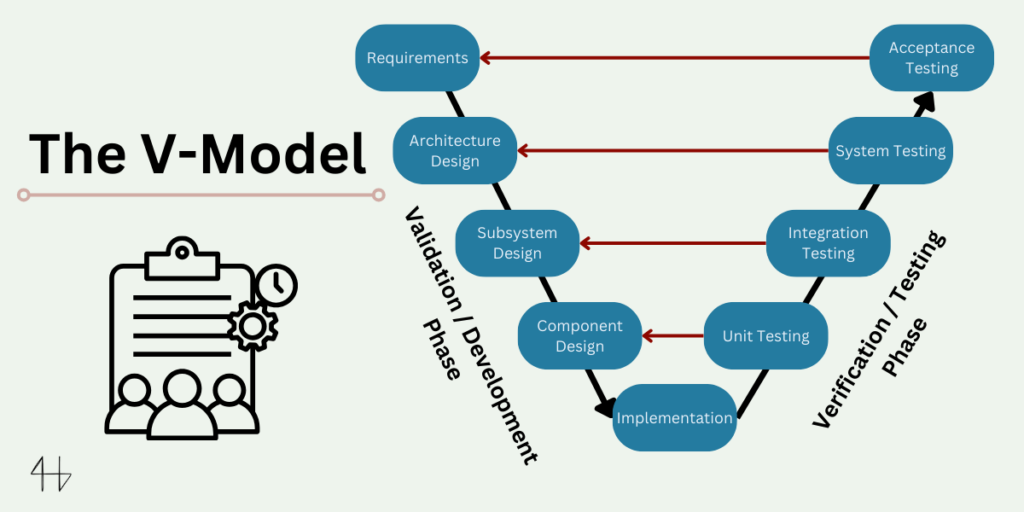
What is the V-Model?
Every project you build needs a plan, and the V-Model is one of the classic frameworks for the testing and development process.
The V-Model is unique because it is a verification and validation model that continuously cycles between two critical the validation / development phase and the verification / testing phase.
Created as a graphical representation of the software development life cycle, the V-Model has evolved and is now widely used across various engineering disciplines, including mechanical, electrical, and systems engineering.
At its core, the V-Model is a systematic method that prioritizes testing and validation at every stage of development.
Unlike traditional linear approaches, where testing is done only after the entire design phase is complete, the V-Model pairs development steps directly with corresponding testing activities.
This ensures that errors are caught early, reducing the risk of costly mistakes and delays later in the project.
The V-Model consists of two main phases: the left side of the “V” represents the verification stages of development, while the right side signifies the validation phases, which include rigorous testing.
The implementation or coding phase sits at the bottom of the “V,” bridging the two sides. Let’s dive deeper into the verification stages to understand how the V-Model ensures project success from the ground up.

Verification phases
The verification phases of the V-Model are crucial for ensuring that each component of your project is developed according to specifications before moving forward.
These phases focus on answering a fundamental question: Is the project being built correctly? By systematically checking the design and planning stages, the verification phases help identify issues early, reducing the likelihood of function defects and performance problems later in the process.
This proactive approach minimizes the risk of discovering errors during the validation phase when fixes are more expensive and time-consuming.
Here’s a breakdown of the key verification phases:
Requirements Analysis

The requirements analysis phase is the foundation of any successful project.
In this early stage, the problems are clearly stated and defined to ensure that everyone is on the same page. The goal here is to understand exactly what the customer wants and to document these needs in a user requirements document (URD).
This document captures the essential details, including project goals, regulatory requirements, industry standards, and any constraints that may impact development.
During business requirement analysis, you identify the specific outcomes the customer expects and determine the scope of the project.
By thoroughly analyzing these requirements, you can avoid misunderstandings later on, ensuring that the final product meets both user needs and compliance standards. This phase sets the stage for all subsequent development activities, making it a critical step in the V-Model process.
System / Architectural design phase:

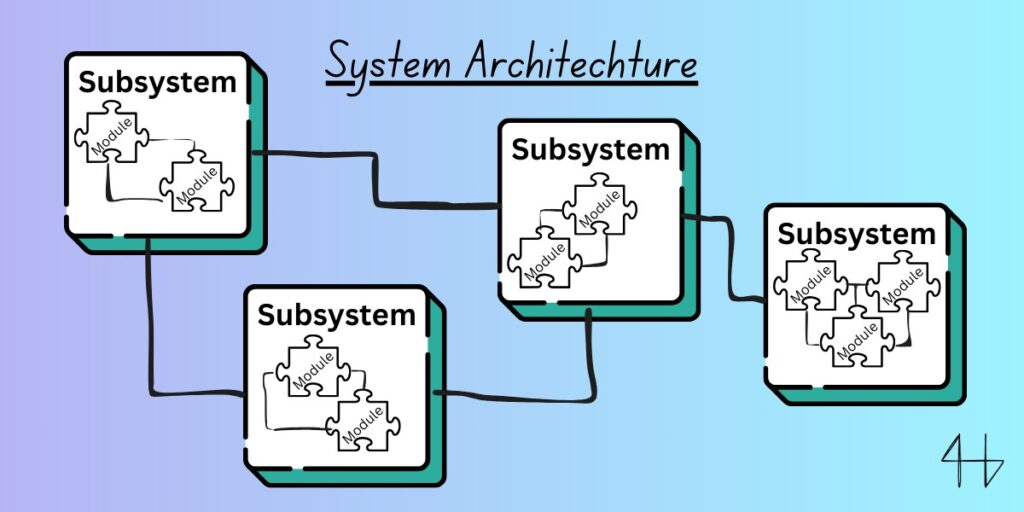
In the system design phase, we take the high-level concepts from the requirements phase and start drawing out the architecture of our system.
Think of it as translating abstract ideas into concrete plans. Here, we create architecture diagrams that map out how different parts of the system will interact.
The way I see it, we already have solutions for each problem identified in the requirements phase. Now, it’s about fitting these solutions together, much like figuring out how the pieces of a puzzle fit.
The goal is to ensure that every component of the system connects seamlessly, adhering to the specified requirements. This phase doesn’t dive into the nitty-gritty details of each component’s operation but instead focuses on defining the overall structure and brief functionality of the system.
By the end of this phase, you should have a clear blueprint that guides the development team through the subsequent stages, ensuring that all parts of the system work together harmoniously.
Subsystem Design:
Now, it’s time to dive deeper into the details—the images on the puzzle pieces, so to speak. This is where the subsystem design phase comes into play.
During this stage, the focus shifts from the overall system architecture to a more detailed design of each subsystem or module.
The goal is to break down the system into smaller, manageable parts, each with a clear function and purpose. These subsystems will later come together in the next phase, but first, we need to carefully consider several critical factors:
- Functionality: What will each subsystem do?
- Performance: How well will it perform its tasks?
- Reliability: How long can it maintain its performance?
- Manufacturability: Can the subsystem be built efficiently and cost-effectively?
Addressing these questions during the detailed design phases ensures that each subsystem is robust and ready for the next phase of development, reducing the risk of issues down the line.
Component Design
In the component design phase, the development team zooms in on the individual building blocks of the project.
Here, we meticulously evaluate each component, considering factors such as materials, tolerances, environmental conditions, lifecycle management, and safety.
These considerations are critical, especially for components that carry moderate to high risk within the overall project. The goal is to ensure each part is well-designed and fit for its intended purpose before moving forward in the development process.
This phase also introduces some of the more hands-on aspects of development: prototyping and simulation.
These activities are essential for verifying that our design concepts will work as expected in the real world. By pairing component design with its corresponding testing phase, we can catch potential issues early, reducing the chance of costly revisions later on.
Implementation or coding phase:
Finally, we reach the stage where the actual product takes shape—the coding phase in software development or the construction/fabrication phase in other engineering disciplines.
This is when the development team’s plans are translated into a tangible product, whether it’s lines of code, physical components, or an entire system. During this phase, the development team will work closely with the manufacturing or production team, often finding themselves on the factory floor more frequently.
Engineers are known for their technical expertise, but strong communication with the manufacturing team is critical at this stage to ensure a smooth, efficient process.
The implementation or coding phase is pivotal because it bridges the design and verification stages on the left side of the “V” with the testing and validation activities on the right side.
Once the product is built, it’s tested extensively in a production environment to ensure it meets all requirements.
As the focus shifts to the right side of the “V,” the process mirrors the steps taken during development, but now with a sharp focus on testing and validation. Here’s what the validation phases look like.
Validation Phases
After the verification phase ensures that the system is being built correctly, the validation phases confirm that the final product works as intended.
This is where the focus shifts from design and development to rigorous testing. The goal here is to answer a crucial question: Does the product meet the user’s needs and requirements?
Validation begins after the coding phase is complete, using the outcomes of the verification phase as a baseline for testing.
Whether you’re working with hardware, software, or any other system, validation is where you catch issues like integration problems or flaws that might arise from using an unsuitable programming language.
Validation includes multiple testing steps to ensure the product performs as expected under real-world conditions. Here’s an overview of the key validation phases:
Unit Testing
Unit testing is the testing counterpart to the component or module design phase.
It’s a critical step in the validation process where each individual component of the system is tested independently. Unit testing verifies that every base component and new feature works correctly on its own, without interference from other parts of the system.
This isolation is key to identifying and fixing issues early before they can cause bigger problems during integration.
To carry out effective unit testing, we create unit test plans based on the system’s requirements and specifications.
These plans outline the test cases, which are designed to cover all possible scenarios and usage conditions for each component.
Unit tests ensure that the smallest building blocks of the system perform exactly as intended, laying a solid foundation for the more complex testing phases that follow.
Subsystem or integration Testing:
Subsystem or integration testing is the critical testing phase that ensures individual components work together seamlessly.
This phase is the test counterpart to the subsystem design from the corresponding development stage.
Here, we focus on testing the interface compatibility between our components to ensure they communicate and interact as intended.
The subsystems are combined and tested as a unit to verify that they not only function correctly together but also meet predefined performance criteria.
During this phase, system engineers analyze the integration test plans to identify any potential communication setup issues between components.
These test plans are designed to catch errors that might not have been visible when components were tested in isolation. Successful integration testing is crucial before moving on to system testing, where the entire system is validated as a whole.
System Testing:
The system testing phase is where the entire system is put through its paces in a practical, real-world environment.
This phase goes beyond testing individual components or integrations; it evaluates the proposed system as a whole to ensure it meets the defined requirements and performs reliably.
During this phase, we execute the system test plan, which outlines all the necessary system testing tests to validate the product under conditions that mimic actual use.
System testing is a critical part of the software testing process, as it identifies any issues that could arise when the system is deployed in the real world.
This phase ensures that the system not only functions but also complies with all specified requirements. The review process during system testing is thorough, confirming that every part of the system works together seamlessly and that the overall product is ready for the production environment.
Acceptance Testing:
After the system successfully clears all previous validation phases, the final step is acceptance testing. This phase ensures that the product not only meets technical specifications but also aligns with customer expectations and regulatory requirements.
Acceptance tests are designed during the acceptance test design planning stage, drawing on the criteria established in the earlier business requirement analysis part of the project.
The testing occurs in a user environment that closely resembles the real-world setting where the product will be used.
Acceptance testing typically involves two key stakeholders: the customer and regulatory authorities.
During this phase, the product is thoroughly evaluated to ensure it adheres to all relevant compliance standards. If both the customer and regulatory bodies are satisfied, the product has passed the acceptance test, signaling that it’s ready for release into the market or for its intended application.
This final validation step confirms that the product is not only functional but also fully compliant and fit for purpose.
Final Thoughts
The V-Model offers a structured and systematic approach to the development lifecycle, balancing design, testing, and validation with precision.
It guides projects through distinct phases, ensuring that each step is verified and validated, from initial requirements through to final acceptance. One of its key strengths is its ability to integrate testing with each stage of development, making it easier to catch and address issues early.
Remember, don’t worry about getting stuck on a particular phase; every project is a continuous journey of improvement.
The V-Model is not a one-time solution but a framework that can evolve.
Embracing continuous improvement within the V-Model can help refine your process over time. Whether you’re working on software or hardware development, this approach provides a clear, linear path that adapts to various needs and ensures that your product meets both technical and client expectations.
FAQs about the V-Model
Is the V-Model still used?
Yes, the V-Model is still widely used today.
Its systematic approach to integrating testing and validation with each development phase makes it relevant for both software and hardware projects.
Many industries continue to rely on the V-Model for its structured and effective management of complex development cycles.
What is the V-cycle method?
The V-Cycle method is a variation of the V-Model that emphasizes iterative development.
It involves repeating the verification and validation phases to refine and improve the product continually.
This method allows for ongoing feedback and adjustments throughout the development lifecycle, enhancing overall project quality.
What is the V-Model design methodology?
The V-Model design methodology is a systematic approach to project management that emphasizes a parallel between development and testing.
It consists of two main phases: development on the left side of the “V,” and testing on the right side, ensuring that each stage is verified and validated before proceeding.
What is the difference between the model and the W model?
The V-Model emphasizes a straightforward, linear approach where each development phase corresponds with a specific verification phase.
In contrast, the W-Model introduces iterative feedback loops between the development and testing phases, allowing for ongoing adjustments and refinements throughout the project.